QR Codes wont show.
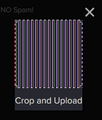
Whenever I have to scan a qr code, It turns into whatever that is in the image attached. Same thing happens sometimes when I try uploading images on certain websites. It works fine on other browsers. It also happens while using Firefox safe mode. Sorry for not being detailed enough.
الحل المُختار
It looks that the image is drawn on canvas, so you might be blocking the website from creating or accessing canvas.
Are you possibly using Resist Fingerprinting?
You can check this pref on the about:config page to see if Resist Fingerprinting is enabled and if this pref is user set (bold) reset to false via the right-click context menu.
- privacy.resistFingerprinting = false
Other related preferences:
- privacy.resistFingerprinting.autoDeclineNoUserInputCanvasPrompts
- privacy.resistFingerprinting.randomDataOnCanvasExtract
You can open the about:config page via the location/address bar.
You can accept the warning and click "I accept the risk!" to continue.
All Replies (6)
It is possible that (anti-virus) security software is causing the problem.
Try to disable security software temporarily to see if that makes a difference.
What do you get when you right-click in this image area and check in the Inspector what element is selected ?
You can right-click and select "Inspect Element" to open the builtin Inspector with this element selected.
cor-el said
It is possible that (anti-virus) security software is causing the problem.
Try to disable security software temporarily to see if that makes a difference.
What do you get when you right-click in this image area and check in the Inspector what element is selected ?
You can right-click and select "Inspect Element" to open the builtin Inspector with this element selected.
I tried disabling both windows defender and malwarebytes but the issue is still there.
Inspect element logs in image attached.
Do you see an image preview if you hover the src attribute (/assets/..../) in the IMG tag in the selected DIV container ?
You can check the Web Console (Tools -> Web Developer) for messages about blocked content and about the presence of mixed or unsafe content.
You can check the Network Monitor to see if content is blocked or otherwise fails to load.
If necessary use "Ctrl+F5" or "Ctrl+Shift+R" (Mac: Command+Shift+R) to reload the page and bypass the cache to generate a fresh log.
cor-el said
Do you see an image preview if you hover the src attribute (/assets/..../) in the IMG tag in the selected DIV container ? You can check the Web Console (Tools -> Web Developer) for messages about blocked content and about the presence of mixed or unsafe content. You can check the Network Monitor to see if content is blocked or otherwise fails to load. If necessary use "Ctrl+F5" or "Ctrl+Shift+R" (Mac: Command+Shift+R) to reload the page and bypass the cache to generate a fresh log.
I get an image preview but it's not the qr code image i need.
Network Monitor looks normal but Web Console is giving me a few errors.
الحل المُختار
It looks that the image is drawn on canvas, so you might be blocking the website from creating or accessing canvas.
Are you possibly using Resist Fingerprinting?
You can check this pref on the about:config page to see if Resist Fingerprinting is enabled and if this pref is user set (bold) reset to false via the right-click context menu.
- privacy.resistFingerprinting = false
Other related preferences:
- privacy.resistFingerprinting.autoDeclineNoUserInputCanvasPrompts
- privacy.resistFingerprinting.randomDataOnCanvasExtract
You can open the about:config page via the location/address bar.
You can accept the warning and click "I accept the risk!" to continue.
Changing the resist fingerprinting in the about:config worked!