How to get rid of "1.0" in center of video?
When watching videos on streaming services (e.g. Netflix) a "1.0" is placed in the center of the screen. How do I get rid of it? (I don't want it ANYWHERE on my screen.) Thank you for your help.
Isisombululo esikhethiwe
Hurrah! I got rid of the stupid thing. It turns out that the control is the "Video Speed Controller" and it is Firefox add on. I don't know how I ever got it - I generally don't add optional things (other than add blocking). Removing the add on got rid of the control. Good riddance.
Funda le mpendulo ngokuhambisana nalesi sihloko 👍 0All Replies (9)
Can you post a screenshot of it?
The "1.00" is in the center of the screen. If I place the mouse cursor in the right spot (say over the right most zero), after a few seconds the mouse cursor changes to a hand and a few controls are displayed: << - + >> x I can drag the group of controls off to one side of the screen. I cannot actually use the controls, because as soon as I move the mouse off "1.00", the controls disappear.
I would like some way to prevent the "1.00" from ever appearing on my screen, much like the way using media.hardwaremediakeys.enabled set to False prevents the volume overlay from appearing.
Can you inspect this 1.00 text in the Inspector via the right-click context menu ?
If I right-click on the "1.00" text, it gives me the same exact menu as anywhere else on the screen. (If I wait long enough that the mouse cursor changes to the hand, right clicking does nothing.)
If I right-click and select "View Page Source", I enough HTML that is too long to post all of via this interface. Below is the start of it.
<title data-rh="true">Netflix</title><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><meta name="google" value="notranslate"><meta http-equiv="origin-trial" data-feature="xHE-AAC Support for Edge on Windows" data-expires="2022-11-24" content="AtrVJIWfP3HQ0wJbK5+/AfAfbjspcXNBx4zOSTfF6abwGQywGcPegA/SW9fOkiu/5Hr4ojiwxP7fVSEDiWQiJL0AAABzeyJvcmlnaW4iOiJodHRwczovL3d3dy5uZXRmbGl4LmNvbTo0NDMiLCJpc1N1YmRvbWFpbiI6dHJ1ZSwiZmVhdHVyZSI6Ik1zTWVkaWFGb3VuZGF0aW9uWEhlQWFjIiwiZXhwaXJ5IjoxNjk2MTE4NDAwfQ=="><link type="text/css" rel="stylesheet" href="https://assets.nflxext.com/web/ffe/wp/less/core/error-page.b122c37502204303115a.css" data-uia="botLink"><link type="text/css" rel="stylesheet" data-uia="botLink"><link type="text/css" rel="stylesheet" href="https://assets.nflxext.com/web/ffe/wp/less/pages/akiraClient.caf233c7624489a0d8d8.css" data-uia="botLink"><link rel="shortcut icon" href="https://assets.nflxext.com/ffe/siteui/common/icons/nficon2016.ico"><script type="text/javascript" charset="UTF-8" src="https://cdn.cookielaw.org/scripttemplates/otSDKStub.js" data-domain-script="87b6a5c0-0104-4e96-a291-092c11350111"></script><script type="text/javascript">function OptanonWrapper() {};</script><script>/* Disable minification (remove `.min` from URL path) for more info */ (function(undefined) {function ArrayCreate(r){if(1/r==-Infinity&&(r=0),r>Math.pow(2,32)-1)throw new RangeError("Invalid array length");var n=[];return n.length=r,n}function Call(t,l){var n=arguments.length>2?arguments[2]:[];if(!1===IsCallable(t))throw new TypeError(Object.prototype.toString.call(t)+"is not a function.");return t.apply(l,n)}function CreateDataProperty(e,r,t){var a={value:t,writable:!0,enumerable:!0,configurable:!0};try{return Object.defineProperty(e,r,a),!0}catch(n){return!1}}function CreateDataPropertyOrThrow(t,r,o){var e=CreateDataProperty(t,r,o);if(!e)throw new TypeError("Cannot assign value `"+Object.prototype.toString.call(o)+"` to property `"+Object.prototype.toString.call(r)+"` on object `"+Object.prototype.toString.call(t)+"`");return e}function CreateMethodProperty(e,r,t){var a={value:t,writable:!0,enumerable:!1,configurable:!0};Object.defineProperty(e,r,a)}function Get(n,t){return n[t]}function HasProperty(n,r){return r in n}function IsArray(r){return"[object Array]"===Object.prototype.toString.call(r)}function IsCallable(n){return"function"==typeof n}function RequireObjectCoercible(e){if(null===e||e===undefined)throw TypeError();return e}function ToBoolean(o){return Boolean(o)}function ToInteger(n){var i=Number(n);return isNaN(i)?0:1/i===Infinity||1/i==-Infinity||i===Infinity||i===-Infinity?i:(i<0?-1:1)*Math.floor(Math.abs(i))}function ToLength(n){var t=ToInteger(n);return t<=0?0:Math.min(t,Math.pow(2,53)-1)}function ToObject(e){if(null===e||e===undefined)throw TypeError();return Object(e)}function GetV(t,e){return ToObject(t)[e]}function GetMethod(e,n){var r=GetV(e,n);if(null===r||r===undefined)return undefined;if(!1===IsCallable(r))throw new TypeError("Method not callable: "+n);return r}function Type(e){switch(typeof e){case"undefined":return"undefined";case"boolean":return"boolean";case"number":return"number";case"string":return"string";case"symbol":return"symbol";default:return null===e?"null":"Symbol"in this&&e instanceof this.Symbol?"symbol":"object"}}function GetIterator(t){var e=arguments.length>1?arguments[1]:GetMethod(t,Symbol.iterator),r=Call(e,t);if("object"!==Type(r))throw new TypeError("bad iterator");var o=GetV(r,"next"),a=Object.create(null);return a["[[Iterator]]"]=r,a["[[NextMethod]]"]=o,a["[[Done]]"]=!1,a}function GetPrototypeFromConstructor(t,o){var r=Get(t,"prototype");return"object"!==Type(r)&&(r=o),r}function OrdinaryCreateFromConstructor(r,e){var t=arguments[2]||{},o=GetPrototypeFromConstructor(r,e),a=Object.create(o);for(var n in t)Object.prototype.hasOwnProperty.call(t,n)&&Object.defineProperty(a,n,{configurable:!0,enumerable:!1,writable:!0,value:t[n]});return a}function IsConstructor(t){return"object"===Type(t)&&("function"==typeof t&&!!t.prototype)}function Construct(r){var t=arguments.length>2?arguments[2]:r,o=arguments.length>1?arguments[1]:[];if(!IsConstructor(r))throw new TypeError("F must be a constructor.");if(!IsConstructor(t))throw new TypeError("newTarget must be a constructor.");if(t===r)return new(Function.prototype.bind.apply(r,[null].concat(o)));var n=OrdinaryCreateFromConstructor(t,Object.prototype);return Call(r,n,o)}function ArraySpeciesCreate(r,e){if(1/e==-Infinity&&(e=0),!1===IsArray(r))return ArrayCreate(e);var t=Get(r,"constructor");if("object"===Type(t)&&null===(t="Symbol"in this&&"species"in this.Symbol?Get(t,this.Symbol.species):undefined)&&(t=undefined),t===undefined)return ArrayCreate(e);if(!IsConstructor(t))throw new TypeError("C must be a constructor");return Construct(t,[e])}function IteratorClose(r,t){if("object"!==Type(r["[[Iterator]]"]))throw new Error(Object.prototype.toString.call(r["[[Iterator]]"])+"is not an Object.");var e=r["[[Iterator]]"],o=GetMethod(e,"return");if(o===undefined)return t;try{var n=Call(o,e)}catch(c){var a=c}if(t)return t;if(a)throw a;if("object"!==Type(n))throw new TypeError("Iterator's return method returned a non-object.");return t}function IteratorComplete(t){if("object"!==Type(t))throw new Error(Object.prototype.toString.call(t)+"is not an Object.");return ToBoolean(Get(t,"done"))}function IteratorNext(t){if(arguments.length<2)var e=Call(t["[[NextMethod]]"],t["[[Iterator]]"]);else e=Call(t["[[NextMethod]]"],t["[[Iterator]]"],[arguments[1]]);if("object"!==Type(e))throw new TypeError("bad iterator");return e}function IteratorStep(t){var r=IteratorNext(t);return!0!==IteratorComplete(r)&&r}function IteratorValue(t){if("object"!==Type(t))throw new Error(Object.prototype.toString.call(t)+"is not an Object.");return Get(t,"value")}function AddEntriesFromIterable(r,t,e){if(!1===IsCallable(e))throw new TypeError("adder is not callable.");for(var a=GetIterator(t);;){var o=IteratorStep(a);if(!1===o)return r;var l=IteratorValue(o);if("object"!==Type(l)){var n=new TypeError("nextItem is not an object");throw IteratorClose(a,n),n}var c;try{c=Get(l,"0")}catch(c){return IteratorClose(a,c)}var I;try{I=Get(l,"1")}catch(I){return IteratorClose(a,I)}try{Call(e,r,[c,I])}catch(s){return IteratorClose(a,s)}}}function OrdinaryToPrimitive(r,t){if("string"===t)var e=["toString","valueOf"];else e=["valueOf","toString"];for(var i=0;i<e.length;++i){var n=e[i],a=Get(r,n);if(IsCallable(a)){var o=Call(a,r);if("object"!==Type(o))return o}}throw new TypeError("Cannot convert to primitive.")}function ToPrimitive(e){var t=arguments.length>1?arguments[1]:undefined;if("object"===Type(e)){if(arguments.length<2)var i="default";else t===String?i="string":t===Number&&(i="number");var r="function"==typeof this.Symbol&&"symbol"==typeof this.Symbol.toPrimitive?GetMethod(e,this.Symbol.toPrimitive):undefined;if(r!==undefined){var n=Call(r,e,[i]);if("object"!==Type(n))return n;throw new TypeError("Cannot convert exotic object to primitive.")}return"default"===i&&(i="number"),OrdinaryToPrimitive(e,i)}return e}function ToString(t){switch(Type(t)){case"symbol":throw new TypeError("Cannot convert a Symbol value to a string");case"object":return ToString(ToPrimitive(t,"string"));default:return String(t)}}function ToPropertyKey(r){var i=ToPrimitive(r,String);return"symbol"===Type(i)?i:ToString(i)}if (!("fromEntries"in Object )) {CreateMethodProperty(Object,"fromEntries",function r(e){RequireObjectCoercible(e);var t={},o=function(r,e){var t=this,o=ToPropertyKey(r);CreateDataPropertyOrThrow(t,o,e)};return AddEntriesFromIterable(t,e,o)});}}).call('object' === typeof window && window || 'object' === typeof self && self || 'object' === typeof global && global || {});</script><script async crossorigin="anonymous" id="player-core-js" src="https://assets.nflxext.com/en_us/ffe/player/html/cadmium-playercore-6.0040.053.912.js"></script>
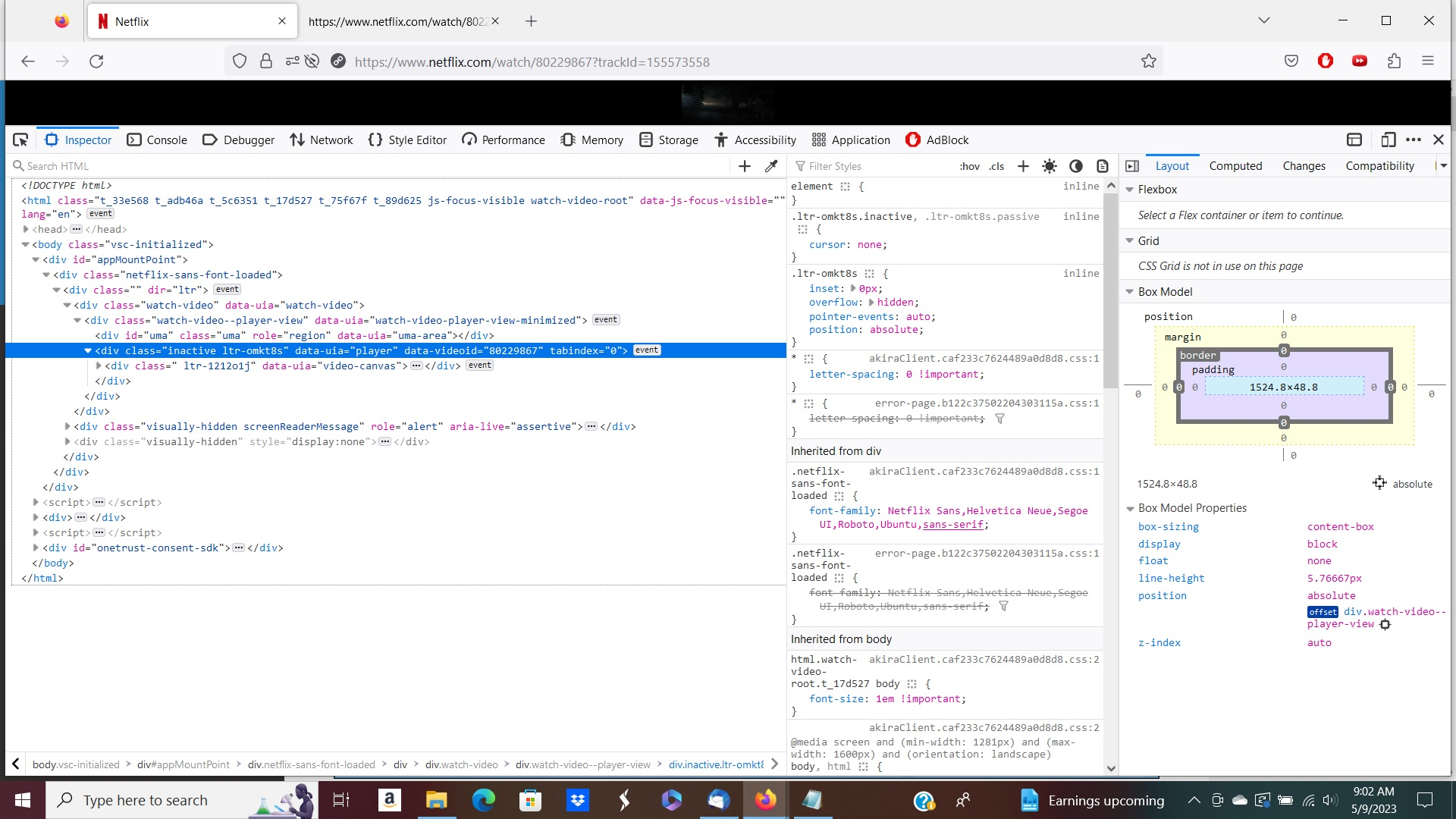
OK, I figured out that you want me to use the "Inspect" menu item. Doing an inspect via right click on the "1.00" and elsewhere on the screen seems to give me exactly the same results, so I don't think I'm getting information about the "1.00" thing, but the screen in general. Here is a screen shot of the inspect results for the "1.00" thing.
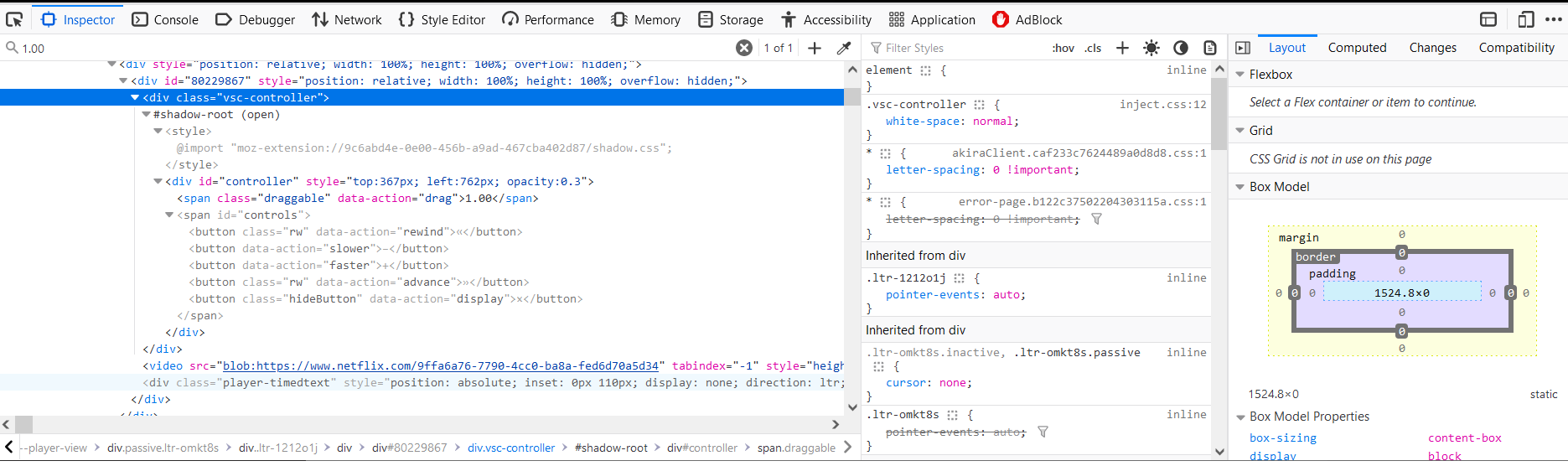
OK, digging into the inspect results, I think I've found the relevant code for the "1.00" thing.
<div class="vsc-controller"></div>
#shadow-root (open)
<style>
@import "moz-extension://9c6abd4e-0e00-456b-a9ad-467cba402d87/shadow.css";
</style>
<div id="controller" style="top:367px; left:762px; opacity:0.3">
<span data-action="drag" class="draggable">1.00</span>
<span id="controls">
<button data-action="rewind" class="rw">«</button>
<button data-action="slower">−</button>
<button data-action="faster">+</button>
<button data-action="advance" class="rw">»</button>
<button data-action="display" class="hideButton">×</button>
</span>
</div>
Okulungisiwe
Since the interface seems to have eaten some of the HTML code (above), here is a screen shot.
Isisombululo Esikhethiwe
Hurrah! I got rid of the stupid thing. It turns out that the control is the "Video Speed Controller" and it is Firefox add on. I don't know how I ever got it - I generally don't add optional things (other than add blocking). Removing the add on got rid of the control. Good riddance.
Thanks, that was very helpful. It looks like it came from some extension.
Too late, u figured it out by yourself :)
Okulungisiwe