Change pdf viewer background color (both sides of the pdf) to dark
Hey there, awesomes! I'd like to change my Firefox pdf viewer's background color (both sides of the pdf) to dark, currently it shows light gray (see `background_bg.png`). And here is effect I want it to look like (see screenshot from Chrome `wished_bg.png`). Thanks in advance (:
PS: I don't want to change my theme to dark. It seems I have to change my css, but I dunno which & how.
Seçilen çözüm
Update: Firefox 85 has an easier way. See: https://support.mozilla.org/en-US/questions/1305573#answer-1389103
Yes, you can create a userContent.css file. If that's new to you, here are the steps. Setting this up is a little bit involved, so please set aside 10 quiet minutes to work through it.
This assumes you do not already have a userContent.css file. If you do already have a working userContent.css file, you just need to add the rule under (A) to your file.
(A) Select and copy the following style rule code (Updated using code from #answer-1353546)
/*** Firefox 81 PDF Viewer Dark Theme for userContent.css ***/
/*
These rules are from
resource://pdf.js/web/viewer.css
Line 456, the lines within:
@media (prefers-color-scheme: dark) { :root { } }
*/
[mozdisallowselectionprint] > body {
--main-color: rgba(249, 249, 250, 1);
--body-bg-color: rgba(42, 42, 46, 1);
--errorWrapper-bg-color: rgba(199, 17, 17, 1);
--progressBar-color: rgba(0, 96, 223, 1);
--scrollbar-color: rgba(121, 121, 123, 1);
--scrollbar-bg-color: rgba(35, 35, 39, 1);
--sidebar-bg-color: rgba(50, 50, 52, 1); --toolbar-bg-color: rgba(56, 56, 61, 1); --toolbar-border-color: rgba(12, 12, 13, 1); --button-hover-color: rgba(102, 102, 103, 1); --toggled-btn-bg-color: rgba(0, 0, 0, 0.3); --dropdown-btn-bg-color: rgba(74, 74, 79, 1); --separator-color: rgba(0, 0, 0, 0.3); --field-color: rgba(250, 250, 250, 1); --field-bg-color: rgba(64, 64, 68, 1); --field-border-color: rgba(115, 115, 115, 1); --findbar-nextprevious-btn-bg-color: rgba(89, 89, 89, 1); --outline-color: rgba(255, 255, 255, 0.8); --outline-hover-color: rgba(255, 255, 255, 0.9); --outline-active-color: rgba(255, 255, 255, 0.08); --outline-active-bg-color: rgba(255, 255, 255, 1); --sidebaritem-bg-color: rgba(255, 255, 255, 0.15); --doorhanger-bg-color: rgba(74, 74, 79, 1); --doorhanger-border-color: rgba(39, 39, 43, 1); --doorhanger-hover-color: rgba(93, 94, 98, 1); --doorhanger-separator-color: rgba(92, 92, 97, 1); --overlay-button-bg-color: rgba(92, 92, 97, 1); --overlay-button-hover-color: rgba(115, 115, 115, 1);
--loading-icon: url(images/loading-dark.svg); --treeitem-expanded-icon: url(images/treeitem-expanded-dark.svg); --treeitem-collapsed-icon: url(images/treeitem-collapsed-dark.svg); --toolbarButton-menuArrow-icon: url(images/toolbarButton-menuArrow-dark.svg); --toolbarButton-sidebarToggle-icon: url(images/toolbarButton-sidebarToggle-dark.svg); --toolbarButton-secondaryToolbarToggle-icon: url(images/toolbarButton-secondaryToolbarToggle-dark.svg); --toolbarButton-pageUp-icon: url(images/toolbarButton-pageUp-dark.svg); --toolbarButton-pageDown-icon: url(images/toolbarButton-pageDown-dark.svg); --toolbarButton-zoomOut-icon: url(images/toolbarButton-zoomOut-dark.svg); --toolbarButton-zoomIn-icon: url(images/toolbarButton-zoomIn-dark.svg); --toolbarButton-presentationMode-icon: url(images/toolbarButton-presentationMode-dark.svg); --toolbarButton-print-icon: url(images/toolbarButton-print-dark.svg); --toolbarButton-openFile-icon: url(images/toolbarButton-openFile-dark.svg); --toolbarButton-download-icon: url(images/toolbarButton-download-dark.svg); --toolbarButton-bookmark-icon: url(images/toolbarButton-bookmark-dark.svg); --toolbarButton-viewThumbnail-icon: url(images/toolbarButton-viewThumbnail-dark.svg); --toolbarButton-viewOutline-icon: url(images/toolbarButton-viewOutline-dark.svg); --toolbarButton-viewAttachments-icon: url(images/toolbarButton-viewAttachments-dark.svg); --toolbarButton-search-icon: url(images/toolbarButton-search-dark.svg); --findbarButton-previous-icon: url(images/findbarButton-previous-dark.svg); --findbarButton-next-icon: url(images/findbarButton-next-dark.svg); --secondaryToolbarButton-firstPage-icon: url(images/secondaryToolbarButton-firstPage-dark.svg); --secondaryToolbarButton-lastPage-icon: url(images/secondaryToolbarButton-lastPage-dark.svg); --secondaryToolbarButton-rotateCcw-icon: url(images/secondaryToolbarButton-rotateCcw-dark.svg); --secondaryToolbarButton-rotateCw-icon: url(images/secondaryToolbarButton-rotateCw-dark.svg); --secondaryToolbarButton-selectTool-icon: url(images/secondaryToolbarButton-selectTool-dark.svg); --secondaryToolbarButton-handTool-icon: url(images/secondaryToolbarButton-handTool-dark.svg); --secondaryToolbarButton-scrollVertical-icon: url(images/secondaryToolbarButton-scrollVertical-dark.svg); --secondaryToolbarButton-scrollHorizontal-icon: url(images/secondaryToolbarButton-scrollHorizontal-dark.svg); --secondaryToolbarButton-scrollWrapped-icon: url(images/secondaryToolbarButton-scrollWrapped-dark.svg); --secondaryToolbarButton-spreadNone-icon: url(images/secondaryToolbarButton-spreadNone-dark.svg); --secondaryToolbarButton-spreadOdd-icon: url(images/secondaryToolbarButton-spreadOdd-dark.svg); --secondaryToolbarButton-spreadEven-icon: url(images/secondaryToolbarButton-spreadEven-dark.svg); --secondaryToolbarButton-documentProperties-icon: url(images/secondaryToolbarButton-documentProperties-dark.svg); }
(B) Generate and download a userContent.css file
Open the following page and paste the above rules into the editor, replacing the sample rule:
https://www.userchrome.org/download-userchrome-css.html
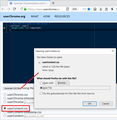
Then change the file name selection to userContent.css and click "Generate CSS File". Save the userContent.css file to your computer. (See first attached screenshot)
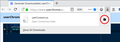
Use the downloads list on the toolbar to open the downloads folder directly to the new userContent.css file. (See second attached screenshot)
Minimize (don't close) that File Explorer (Mac: Finder; Linux: ?) window for later reference.
(C) Create a new chrome folder in your profile folder
The following article has the detailed steps for that (#1, #2, and I recommend #3)
https://www.userchrome.org/how-create-userchrome-css.html
I have videos for Windows and Mac in case the text is not clear.
(D) Move the userContent.css file you generated in Step B into the chrome folder you created in Step C
You could copy/paste, drag/drop, etc.
(E) Set Firefox to look for userContent.css at startup -- see step #6 in the above article.
The next time you exit Firefox and start it up again, it should discover that file and apply the rules to the PDF viewer.
Success?
Bu yanıtı konu içinde okuyun 👍 1Tüm Yanıtlar (10)
Do you have a userContent.css file for restyling web content? You could experiment with rules such as the following. I started looking at all the bits and pieces but need to do other things now so this isn't finished. To see how it will look, you could apply the rules temporarily as follows (with the PDF open):
(1) Open the Style Editor panel of the Developer Tools. Either:
- Shift+F7
- "3-bar" menu button > Web Developer > Style Editor
- (menu bar) Tools > Web Developer > Style Editor
(2) Click the + button above the list of style sheets to create a new blank one and paste these rules:
/*** Fx81 PDF Viewer dark theme pre-alpha v 0.1 ***/
/* Viewer body area: dark side margins */
#viewer.pdfViewer {
background-color: #333 !important;
}
/* Viewer toolbar and elements */
#toolbarContainer > #toolbarViewer,
#toolbarContainer > #toolbarViewer input,
#toolbarContainer > #toolbarViewer select,
#toolbarContainer > #toolbarViewer option,
#toolbarContainer > #toolbarViewer span,
#secondaryToolbar,
#secondaryToolbar > #secondaryToolbarButtonContainer button {
color: #eee !important;
background-color: #555 !important;
}
#toolbarContainer > #toolbarViewer button::before,
#toolbarContainer > #toolbarViewer a::before,
#toolbarContainer > #toolbarViewer span::after,
#secondaryToolbar > #secondaryToolbarButtonContainer button::before {
filter: invert(1) !important;
}
#toolbarContainer > #toolbarViewer button:hover,
#toolbarContainer > #toolbarViewer a:hover {
background-color: #000 !important;
}
I'm sure if you search around you'll find other recipes online. One good place to search is:
Thanks, that works. But I have to import the new css file every time when I open a pdf, which is a very tedious job. Is there a way that the browser can automatically reload those css files?
Seçilen çözüm
Update: Firefox 85 has an easier way. See: https://support.mozilla.org/en-US/questions/1305573#answer-1389103
Yes, you can create a userContent.css file. If that's new to you, here are the steps. Setting this up is a little bit involved, so please set aside 10 quiet minutes to work through it.
This assumes you do not already have a userContent.css file. If you do already have a working userContent.css file, you just need to add the rule under (A) to your file.
(A) Select and copy the following style rule code (Updated using code from #answer-1353546)
/*** Firefox 81 PDF Viewer Dark Theme for userContent.css ***/
/*
These rules are from
resource://pdf.js/web/viewer.css
Line 456, the lines within:
@media (prefers-color-scheme: dark) { :root { } }
*/
[mozdisallowselectionprint] > body {
--main-color: rgba(249, 249, 250, 1);
--body-bg-color: rgba(42, 42, 46, 1);
--errorWrapper-bg-color: rgba(199, 17, 17, 1);
--progressBar-color: rgba(0, 96, 223, 1);
--scrollbar-color: rgba(121, 121, 123, 1);
--scrollbar-bg-color: rgba(35, 35, 39, 1);
--sidebar-bg-color: rgba(50, 50, 52, 1); --toolbar-bg-color: rgba(56, 56, 61, 1); --toolbar-border-color: rgba(12, 12, 13, 1); --button-hover-color: rgba(102, 102, 103, 1); --toggled-btn-bg-color: rgba(0, 0, 0, 0.3); --dropdown-btn-bg-color: rgba(74, 74, 79, 1); --separator-color: rgba(0, 0, 0, 0.3); --field-color: rgba(250, 250, 250, 1); --field-bg-color: rgba(64, 64, 68, 1); --field-border-color: rgba(115, 115, 115, 1); --findbar-nextprevious-btn-bg-color: rgba(89, 89, 89, 1); --outline-color: rgba(255, 255, 255, 0.8); --outline-hover-color: rgba(255, 255, 255, 0.9); --outline-active-color: rgba(255, 255, 255, 0.08); --outline-active-bg-color: rgba(255, 255, 255, 1); --sidebaritem-bg-color: rgba(255, 255, 255, 0.15); --doorhanger-bg-color: rgba(74, 74, 79, 1); --doorhanger-border-color: rgba(39, 39, 43, 1); --doorhanger-hover-color: rgba(93, 94, 98, 1); --doorhanger-separator-color: rgba(92, 92, 97, 1); --overlay-button-bg-color: rgba(92, 92, 97, 1); --overlay-button-hover-color: rgba(115, 115, 115, 1);
--loading-icon: url(images/loading-dark.svg); --treeitem-expanded-icon: url(images/treeitem-expanded-dark.svg); --treeitem-collapsed-icon: url(images/treeitem-collapsed-dark.svg); --toolbarButton-menuArrow-icon: url(images/toolbarButton-menuArrow-dark.svg); --toolbarButton-sidebarToggle-icon: url(images/toolbarButton-sidebarToggle-dark.svg); --toolbarButton-secondaryToolbarToggle-icon: url(images/toolbarButton-secondaryToolbarToggle-dark.svg); --toolbarButton-pageUp-icon: url(images/toolbarButton-pageUp-dark.svg); --toolbarButton-pageDown-icon: url(images/toolbarButton-pageDown-dark.svg); --toolbarButton-zoomOut-icon: url(images/toolbarButton-zoomOut-dark.svg); --toolbarButton-zoomIn-icon: url(images/toolbarButton-zoomIn-dark.svg); --toolbarButton-presentationMode-icon: url(images/toolbarButton-presentationMode-dark.svg); --toolbarButton-print-icon: url(images/toolbarButton-print-dark.svg); --toolbarButton-openFile-icon: url(images/toolbarButton-openFile-dark.svg); --toolbarButton-download-icon: url(images/toolbarButton-download-dark.svg); --toolbarButton-bookmark-icon: url(images/toolbarButton-bookmark-dark.svg); --toolbarButton-viewThumbnail-icon: url(images/toolbarButton-viewThumbnail-dark.svg); --toolbarButton-viewOutline-icon: url(images/toolbarButton-viewOutline-dark.svg); --toolbarButton-viewAttachments-icon: url(images/toolbarButton-viewAttachments-dark.svg); --toolbarButton-search-icon: url(images/toolbarButton-search-dark.svg); --findbarButton-previous-icon: url(images/findbarButton-previous-dark.svg); --findbarButton-next-icon: url(images/findbarButton-next-dark.svg); --secondaryToolbarButton-firstPage-icon: url(images/secondaryToolbarButton-firstPage-dark.svg); --secondaryToolbarButton-lastPage-icon: url(images/secondaryToolbarButton-lastPage-dark.svg); --secondaryToolbarButton-rotateCcw-icon: url(images/secondaryToolbarButton-rotateCcw-dark.svg); --secondaryToolbarButton-rotateCw-icon: url(images/secondaryToolbarButton-rotateCw-dark.svg); --secondaryToolbarButton-selectTool-icon: url(images/secondaryToolbarButton-selectTool-dark.svg); --secondaryToolbarButton-handTool-icon: url(images/secondaryToolbarButton-handTool-dark.svg); --secondaryToolbarButton-scrollVertical-icon: url(images/secondaryToolbarButton-scrollVertical-dark.svg); --secondaryToolbarButton-scrollHorizontal-icon: url(images/secondaryToolbarButton-scrollHorizontal-dark.svg); --secondaryToolbarButton-scrollWrapped-icon: url(images/secondaryToolbarButton-scrollWrapped-dark.svg); --secondaryToolbarButton-spreadNone-icon: url(images/secondaryToolbarButton-spreadNone-dark.svg); --secondaryToolbarButton-spreadOdd-icon: url(images/secondaryToolbarButton-spreadOdd-dark.svg); --secondaryToolbarButton-spreadEven-icon: url(images/secondaryToolbarButton-spreadEven-dark.svg); --secondaryToolbarButton-documentProperties-icon: url(images/secondaryToolbarButton-documentProperties-dark.svg); }
(B) Generate and download a userContent.css file
Open the following page and paste the above rules into the editor, replacing the sample rule:
https://www.userchrome.org/download-userchrome-css.html
Then change the file name selection to userContent.css and click "Generate CSS File". Save the userContent.css file to your computer. (See first attached screenshot)
Use the downloads list on the toolbar to open the downloads folder directly to the new userContent.css file. (See second attached screenshot)
Minimize (don't close) that File Explorer (Mac: Finder; Linux: ?) window for later reference.
(C) Create a new chrome folder in your profile folder
The following article has the detailed steps for that (#1, #2, and I recommend #3)
https://www.userchrome.org/how-create-userchrome-css.html
I have videos for Windows and Mac in case the text is not clear.
(D) Move the userContent.css file you generated in Step B into the chrome folder you created in Step C
You could copy/paste, drag/drop, etc.
(E) Set Firefox to look for userContent.css at startup -- see step #6 in the above article.
The next time you exit Firefox and start it up again, it should discover that file and apply the rules to the PDF viewer.
Success?
jscher2000 - Support Volunteer tarafından
Fantastic! Very much obliged!
What code would I need to make the table of contents dark like in the second image but without the red. Thank you so much for the help!
Here is an updated set of rules I stole from Firefox's dark mode version of the viewer:
Background
Firefox 81 will toggle the PDF viewer and various other internal pages, such as about:config, to a dark theme when your system is set to use a dark theme, or if you create and set this preference in about:config:
ui.systemUsesDarkTheme => Number => 1
See the attached screenshot. 0=Light, 1=Dark. More info on the configuration editor: Configuration Editor for Firefox.
When you do that, the colors in the PDF viewer -- other than the PDF itself -- are changed using an alternate set of CSS variables for @media (prefers-color-scheme: dark) {}
If you don't want all your built-in pages to have a dark theme, you can grab that alternate set of colors and use it for the viewer like this...
Adapted for userContent.css
/*** Firefox 81 PDF Viewer Dark Theme for userContent.css ***/
/*
These rules are from
resource://pdf.js/web/viewer.css
Line 456, the lines within:
@media (prefers-color-scheme: dark) { :root { } }
*/
[mozdisallowselectionprint] > body {
--main-color: rgba(249, 249, 250, 1);
--body-bg-color: rgba(42, 42, 46, 1);
--errorWrapper-bg-color: rgba(199, 17, 17, 1);
--progressBar-color: rgba(0, 96, 223, 1);
--scrollbar-color: rgba(121, 121, 123, 1);
--scrollbar-bg-color: rgba(35, 35, 39, 1);
--sidebar-bg-color: rgba(50, 50, 52, 1); --toolbar-bg-color: rgba(56, 56, 61, 1); --toolbar-border-color: rgba(12, 12, 13, 1); --button-hover-color: rgba(102, 102, 103, 1); --toggled-btn-bg-color: rgba(0, 0, 0, 0.3); --dropdown-btn-bg-color: rgba(74, 74, 79, 1); --separator-color: rgba(0, 0, 0, 0.3); --field-color: rgba(250, 250, 250, 1); --field-bg-color: rgba(64, 64, 68, 1); --field-border-color: rgba(115, 115, 115, 1); --findbar-nextprevious-btn-bg-color: rgba(89, 89, 89, 1); --outline-color: rgba(255, 255, 255, 0.8); --outline-hover-color: rgba(255, 255, 255, 0.9); --outline-active-color: rgba(255, 255, 255, 0.08); --outline-active-bg-color: rgba(255, 255, 255, 1); --sidebaritem-bg-color: rgba(255, 255, 255, 0.15); --doorhanger-bg-color: rgba(74, 74, 79, 1); --doorhanger-border-color: rgba(39, 39, 43, 1); --doorhanger-hover-color: rgba(93, 94, 98, 1); --doorhanger-separator-color: rgba(92, 92, 97, 1); --overlay-button-bg-color: rgba(92, 92, 97, 1); --overlay-button-hover-color: rgba(115, 115, 115, 1);
--loading-icon: url(images/loading-dark.svg); --treeitem-expanded-icon: url(images/treeitem-expanded-dark.svg); --treeitem-collapsed-icon: url(images/treeitem-collapsed-dark.svg); --toolbarButton-menuArrow-icon: url(images/toolbarButton-menuArrow-dark.svg); --toolbarButton-sidebarToggle-icon: url(images/toolbarButton-sidebarToggle-dark.svg); --toolbarButton-secondaryToolbarToggle-icon: url(images/toolbarButton-secondaryToolbarToggle-dark.svg); --toolbarButton-pageUp-icon: url(images/toolbarButton-pageUp-dark.svg); --toolbarButton-pageDown-icon: url(images/toolbarButton-pageDown-dark.svg); --toolbarButton-zoomOut-icon: url(images/toolbarButton-zoomOut-dark.svg); --toolbarButton-zoomIn-icon: url(images/toolbarButton-zoomIn-dark.svg); --toolbarButton-presentationMode-icon: url(images/toolbarButton-presentationMode-dark.svg); --toolbarButton-print-icon: url(images/toolbarButton-print-dark.svg); --toolbarButton-openFile-icon: url(images/toolbarButton-openFile-dark.svg); --toolbarButton-download-icon: url(images/toolbarButton-download-dark.svg); --toolbarButton-bookmark-icon: url(images/toolbarButton-bookmark-dark.svg); --toolbarButton-viewThumbnail-icon: url(images/toolbarButton-viewThumbnail-dark.svg); --toolbarButton-viewOutline-icon: url(images/toolbarButton-viewOutline-dark.svg); --toolbarButton-viewAttachments-icon: url(images/toolbarButton-viewAttachments-dark.svg); --toolbarButton-search-icon: url(images/toolbarButton-search-dark.svg); --findbarButton-previous-icon: url(images/findbarButton-previous-dark.svg); --findbarButton-next-icon: url(images/findbarButton-next-dark.svg); --secondaryToolbarButton-firstPage-icon: url(images/secondaryToolbarButton-firstPage-dark.svg); --secondaryToolbarButton-lastPage-icon: url(images/secondaryToolbarButton-lastPage-dark.svg); --secondaryToolbarButton-rotateCcw-icon: url(images/secondaryToolbarButton-rotateCcw-dark.svg); --secondaryToolbarButton-rotateCw-icon: url(images/secondaryToolbarButton-rotateCw-dark.svg); --secondaryToolbarButton-selectTool-icon: url(images/secondaryToolbarButton-selectTool-dark.svg); --secondaryToolbarButton-handTool-icon: url(images/secondaryToolbarButton-handTool-dark.svg); --secondaryToolbarButton-scrollVertical-icon: url(images/secondaryToolbarButton-scrollVertical-dark.svg); --secondaryToolbarButton-scrollHorizontal-icon: url(images/secondaryToolbarButton-scrollHorizontal-dark.svg); --secondaryToolbarButton-scrollWrapped-icon: url(images/secondaryToolbarButton-scrollWrapped-dark.svg); --secondaryToolbarButton-spreadNone-icon: url(images/secondaryToolbarButton-spreadNone-dark.svg); --secondaryToolbarButton-spreadOdd-icon: url(images/secondaryToolbarButton-spreadOdd-dark.svg); --secondaryToolbarButton-spreadEven-icon: url(images/secondaryToolbarButton-spreadEven-dark.svg); --secondaryToolbarButton-documentProperties-icon: url(images/secondaryToolbarButton-documentProperties-dark.svg); }
Addendum - an important step y̶o̶u̶ ̶m̶a̶y̶ ̶h̶a̶v̶e̶ I have missed: Didn't work at first, but all I had to do was flip the toolkit.legacyUserProfileCustomizations.stylesheets configuration in about:config to true as suggested by the aforementioned article. Thank you very much!
Edit: oh, I accidentally looked at the wrong part of the page, the step is indeed mentioned. Leaving this here just in case some neglecful .ekatsim emas sekam em ekil toidi
Václav Trpišovský tarafından
Addendum - an important step y̶o̶u̶ ̶m̶a̶y̶ ̶h̶a̶v̶e̶ I have missed: Didn't work at first, but all I had to do was flip the toolkit.legacyUserProfileCustomizations.stylesheets configuration in about:config to true as suggested by the aforementioned article. Thank you very much!
Edit: oh, I accidentally looked at the wrong part of the page, the step is indeed mentioned. Leaving this here just in case some neglecful .ekatsim emas sekam em ekil toidi
Hello Here are the exact steps to follow: 1) Setup userContent.css as shown (Not userChrome) https://www.howtogeek.com/334716/how-to-customize-firefoxs-user-interface-with-userchrome.css/ Add the code to the file as mentioned by jscher2000. The file should be inside the chrome folder with the name userContent.css 2) In about:config set toolkit.legacyUserProfileCustomizations.stylesheets to true 3) Restart the browser and Voila
Hi All, no need to change immediately, but if your custom style rules break or become a burden to maintain, here is a new option in Firefox 85:
(1) In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button accepting the risk.
(2) In the search box in the page, type or paste the new preference name
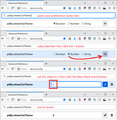
pdfjs.viewerCssTheme
If this preference was already created and shows a value of 0 or 1, skip to step (4).
(3) On the bar with the bolded preference name, click the radio button next to Number and click the + button to add the preference. Then Firefox should display the new value.
(4) Set the value to **2** for a dark theme (double-click to edit if necessary) and click the blue checkmark button to save the change. (For reference, 0 is automatic -- looks to system theme -- and 1 is Light.)
Screenshot attached for reference. This should affect new or reloaded PDF viewer tabs.