Form validation tooltip doesn't move on scrolling
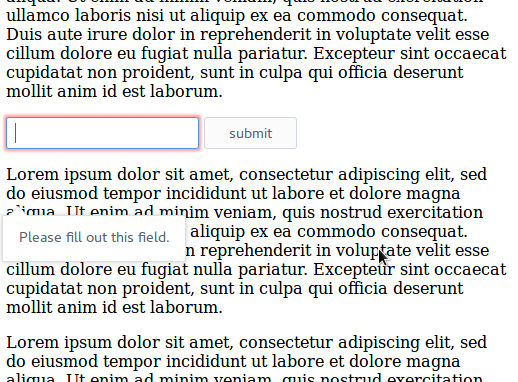
The tooltips that appear on HTML form field validation (field required, min-max values...) seem to have a fixed display and don't move with their target field when scrolling. See screenshots. I have Firefox 57.0.1 running on Ubuntu 16.
Все ответы (7)
Did it work differently in previous version of Firefox? Can you provide for us to test this.
I don't remember facing this behaviour before, but maybe it was already there and I just never saw it... What do you want me to provide?
I was looking if this can be submitted as a bug report on https://bugzilla.mozilla.org/ . I think you know more about this than I do, can you please file this bug there with an appropriate test case. This way it can solved properly for everyone.
I was asking for a test case to see if I can reproduce your issue before filing a report.
How are you scrolling?
Normally the tooltip would disappear when you would scroll
See also the live example here that can be edited.
Try the Firefox version from the official Mozilla server if you currently use a version from the repositories of your Linux distribution.
jagan605 said
I was looking if this can be submitted as a bug report on https://bugzilla.mozilla.org/ . I think you know more about this than I do, can you please file this bug there with an appropriate test case. This way it can solved properly for everyone. I was asking for a test case to see if I can reproduce your issue before filing a report.
I actually wanted to file a bug report but didn't know it had to be done through bugzilla. The bug was already filed there https://bugzilla.mozilla.org/show_bug.cgi?id=1418297. I provided a simple test case.
Thank you!
cor-el said
How are you scrolling? Normally the tooltip would disappear when you would scroll See also the live example here that can be edited.
Try the Firefox version from the official Mozilla server if you currently use a version from the repositories of your Linux distribution.
I scroll using the mouse wheel, the tooltip does not disappear. Here's a test case for the live example: <form>
<input id="input1" type="text" required> <input type="submit" value="Submit">
</form> When I live the text input empty and click on submit the tooltip appears, then if I scroll down with the mouse wheel, the input moves up but the tooltip remains at the same position on the screen.
I use the version from the Ubuntu repository. Do you think It is useful that I try with the official server version if the bug report has been filed already?
adodero said
I use the version from the Ubuntu repository. Do you think It is useful that I try with the official server version if the bug report has been filed already?
You can continue to use Firefox from the repository of Ubuntu since it is convenient to use the package manager.
OK. I can replicate this with the STR as posted in the bug report.
- Bug 1041529 - HTML 5 constraint validation message does not scroll along with the related field
I seems to happen if you submit the form and use the mouse scroll wheel to scroll the page. In that case the message stays on the screen. When I drag the scroll bar then the message is removed.
Click "Place Order" to submit the form.