16.01 No Colour certificate
I noticed that they Firefox 16.01 information show that the Certificate information should be colour coded.
http://www.mozilla.org/en-US/firefox/features/ Under advanced security.
So it appears I have a fake Firefox 16.01 version. I downloaded Firefox 16.01 through my ISP Electronic Box located in Canada. The IP address for Mozilla.org is 63.245.217.105. The download URL is "http://www.mozilla.org/en-US/products/download.html?product=firefox-16.0.1&os=osx&lang=en-US"
Can anyone else confirm is they get the colour code Blue, green ,gray for web sites?
Alle antwoorden (8)
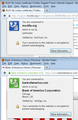
You will only see valid security (certificate) with the Site Identity Button if there is a secure HTTPS connection and the page doesn't contain mixed content from insecure HTTP connections.
I have seen colour identification with veriosn 13.01 for sites as follows
Hotmail Green Gmail Bluie
Going to the exact same site with version 16.01 as an example https://www.gmail.com- No coloured certificate is displayed.
The MD5 inofmration for Firfox 16.01 for Mac OS is 7701c85c270e3d777a52e3d84b8f78f8 mac/en-US/Firefox 16.0.1.dmg
You no longer get the blue color for Domain Validated (DV) SSL Certificates.
Only Extended Validation (EV) SSL Certificates that give complete identity information that can be confirmed give the domain in green text.
Add code to the userChrome.css file below the default @namespace line to get a background color for the identity box that stores the icon and label.
The customization files userChrome.css (interface) and userContent.css (websites) are located in the chrome folder in the user profile folder.
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
#urlbar[pageproxystate="valid"] #identity-box.verifiedDomain *{
background-image: -moz-linear-gradient(hsl(215,60%,92%), hsl(215,58%,88%))!important;
box-shadow: 0 1px 0 hsla(215,54%,33%,.05) inset!important;
-moz-border-end-color: hsla(215,54%,33%,.2)!important;
color: hsl(215,54%,33%)!important;
}
#urlbar[pageproxystate="valid"] #identity-box.verifiedIdentity *{
background-image: -moz-linear-gradient(hsl(91,70%,90%), hsl(93,60%,81%))!important;
box-shadow: 0 1px 0 hsla(92,81%,16%,.05) inset!important;
-moz-border-end-color: hsla(92,81%,16%,.2)!important;
color: hsl(92,81%,16%)!important;
}
On Windows, Firefox 16 does behave as described in the support article: How do I tell if my connection to a website is secure?
Bewerkt door jscher2000 - Support Volunteer op
In firefox 16.01 for Mac OS the described operation is in correct according to the documentation
Your screen shot accurately depicts Firefox 13 and before. Are you viewing the page from Firefox 13? The Knowledgebase pages change depending on what OS and Firefox version are detected.
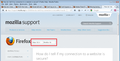
You an override the detection using the drop-down controls pictured in the attached. Or try this link:
https://support.mozilla.org/en-US/kb/how-do-i-tell-if-my-connection-is-secure#os=mac&browser=fx16
KB text and screen shots are maintained by hand, so of course I can't rule out the potential for error in addressing 5 versions of Firefox across 3 OS platforms...
You are correct Jscher2000. When I go to the latest site for version 16
http://www.mozilla.org/en-US/firefox/features/ it shows the single coloured green favicon only for https authenticated sites
I noticed that for version 16.01 the Green Favicon does not properly represent the background colour in green only the text. This is both PC as well as Mac OS