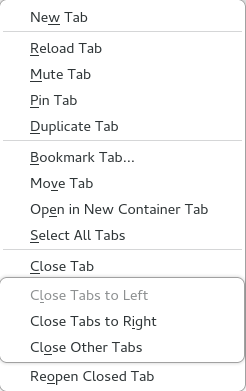
Close Multiple Tabs sub-menu in context menu
In the new version of the Developer Edition the options "close tabs to the right" and "close other tabs" are in a sub-menu named "Close Multiple Tabs" inside the context menu. Is there's a way to change this so that they will appear directly in the main context menu? I use "close tabs to the right" often and I find this very annoying.
선택된 해결법
Michał Kopeć has created an addon which (re)adds the option to delete all tabs to the right to the main context menu: https://addons.mozilla.org/en-US/firefox/addon/close-tabs-right/
문맥에 따라 이 답변을 읽어주세요 👍 3모든 댓글 (20)
hii You might find a better hack, but here's one. This is a pair of custom style rules that you could apply to Firefox's tab context menu using a userChrome.css file.
Are you already familiar with userChrome.css from making other tweaks to Firefox's toolbar area? If you aren't, when you have 10 minutes to focus on it, here's how it works:
This assumes you do not already have a userChrome.css file. If you do already have a working userChrome.css file, you just need to add the rule under (A) to your file.
(A) Select and copy the following style rule code
/* Hide "Close Tab Options" menu label/icon */
- context_closeTabOptions > label,
- context_closeTabOptions > hbox {
display: none !important;
} /* Move "Close Tab Options" menu items into menu */
- context_closeTabOptions > menupopup {
display: -moz-box !important; -moz-appearance: none !important; border: none !important; margin-inline-start: 0 !important; margin-top: 0 !important;
}
(B) Generate and download a userChrome.css file
Open the following page and paste the above rules into the editor, replacing the sample rule:
https://www.userchrome.org/download-userchrome-css.html
Then click "Generate CSS File" and save the userChrome.css file to your computer. (See first attached screenshot)
Use the downloads list on the toolbar to open the downloads folder directly to the new userChrome.css file. (See second attached screenshot)
Minimize that Windows Explorer window for later reference.
(C) Create a new chrome folder in your profile folder
The following article has the detailed steps for that (#1, #2, and I recommend #3)
https://www.userchrome.org/how-create-userchrome-css.html
I have videos for both Windows and Mac in case the text is not clear.
(D) Move the userChrome.css file you generated in Step B into the chrome folder you created in Step C
The next time you exit Firefox and start it up again, it should discover that file and apply the rules.
Thanks for the reply. I followed all the steps, but nothing changes - the annoying sub-manu "Close Multiple Tabs" is still there....
It seems that this should have been fixed: https://bugzilla.mozilla.org/show_bug.cgi?id=1502083
Why is this sub-menu is suddenly back in 78.0b2?
I think I found it:
(1) In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button promising to be careful.
(2) In the search box above the list, type or paste popup and pause while the list is filtered
(3) If the ui.popup.disable_autohide preference is bolded and "user set" to true, double-click it to restore the default value of false
The value was already 'false'. This is not the problem. It seems that this was implemented as part of a bugfix: https://bugzilla.mozilla.org/show_bug.cgi?id=887515.
hello, As a test to see whether this could be a settings issue, you could test in a fresh Firefox profile. New Profile Test This takes about 3 minutes, plus the time to test sites where this problem occurs. Inside Firefox, type or paste about:profiles in the address bar and press Enter/Return to load it. Click the Create a New Profile button, then click Next. Assign a name like Sept2016, ignore the option to relocate the profile folder, and click the Finish button. After creating the profile, scroll down to it and click the Set as default profile button below that profile, then scroll back up and click the Restart normally button. Firefox should exit and then start up using the new profile, which will just look brand new. Do right-click context menus work any better in the new profile? When you are done with the experiment, open the about:profiles page again, click the Set as default profile button for your normal profile, then click the Restart normally button to get back to it.
This is not a settings issue. See https://bugzilla.mozilla.org/show_bug.cgi?id=887515
글쓴이 gershonido 수정일시
You can also make all pages bigger or change the font size. ... Chrome Options' window (Fig 2), click the ' Under the Bonnet ' tab (it's called ... Version 2. The tabs appear when you move your mouse to the top of the ... May 23, 2012 · Select Settings from the drop down menu. ... Click the drop-down menu next to “Font size.
(1) In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button promising to be careful.
(2) In the search box above the list, type or paste popup and pause while the list is filtered
(3) If the ui.popup.disable_autohide preference is bolded and "user set" to true, double-click it to restore the default value of false
Shift + F5. Alt-Shift-O: Close Other Tabs * Alt-Shift-R: Close Tabs to the Right ... The commands in the tab context menu rely on a bit of magic, and they won't ... Google notes that you still have an option to close multiple tabs. ... when you right-click a Fortunately, there are a couple of ways that you can ... Name your layout.
hello gershonido, This is a very common issue ,
please read the given instruction and follow the step resolve your problem easily.
You might find a better hack, but here's one. This is a pair of custom style rules that you could apply to Firefox's tab context menu using a userChrome.css file.
Are you already familiar with userChrome.css from making other tweaks to Firefox's toolbar area? If you aren't, when you have 10 minutes to focus on it, here's how it works:
This assumes you do not already have a userChrome.css file. If you do already have a working userChrome.css file, you just need to add the rule under (1) to your file.
1. Select and copy the following style rule code
/* Hide "Close Tab Options" menu label/icon */
- context_closeTabOptions > label,
- context_closeTabOptions > hbox {
display: none !important;
} /* Move "Close Tab Options" menu items into menu */
- context_closeTabOptions > menupopup {
display: -moz-box !important; -moz-appearance: none !important; border: none !important; margin-inline-start: 0 !important; margin-top: 0 !important;
}
2. Generate and download a userChrome.css file
Open the following page and paste the above rules into the editor, replacing the sample rule:
please click the link for Generate css file
[https://www.userchrome.org/download-userchrome-css.html]
Use the downloads list on the toolbar to open the downloads folder directly to the new userChrome.css file. (See second attached screenshot)
Minimize that Windows Explorer window for later reference.
3. Create a new chrome folder in your profile folder
The following article has the detailed steps for that (#1, #2, and I recommend #3)
https://www.userchrome.org/how-create-userchrome-css.html
I have videos for both Windows and Mac in case the text is not clear.
4. Move the userChrome.css file you generated in Step B into the chrome folder you created in Step C
The next time you exit Firefox and start it up again, it should discover that file and apply the rules. On Nightly, it looks like the third screenshot. (I don't know where the left side line went.)
It's exactly the same as the second reply. Did you copy-pasted it? Anyway, still does not work.
Please read the following article: https://techdows.com/2020/06/firefox-78-close-tabs-to-the-right-and-close-other-tabs.html
TyDraniu said
Please read the following article: https://techdows.com/2020/06/firefox-78-close-tabs-to-the-right-and-close-other-tabs.html
Thanks! This actually (almost) works. The problem is, that the close-tabs menus are only visible when I hover them. See screenshot:
Yes, there's a comment inside of the code: /* BUG: MUST HOVER TO VIEW ITEMS */
You have to ask them about it.
글쓴이 TyDraniu 수정일시
This is likely because shadow DOM is being used for the menupopup and the shadow DOM only seems to work properly with "display:-moz-popup" and not with "display;-moz-box".
The code previously posted by jscher2000 used "display:-moz-box", but that isn't working (the popup menu isn't populated; I can make it work in the Browser Toolbox with display:-moz-popup and then change it to display:-moz-box).
- /questions/1237615 How To remove "close tab options" group in context menu
If you want to experiment, here is some modified code that works better for me:
/* Values for spacing of items */
*|*:root {
--userCloseTabItems: 3;
--userCloseTabMenuItemHeight: 2em;
--userCloseTabMenuOffset: -4px;
--userTabContextMenuWidth: 254px;
--userTabContextMenuOffset: 7px;
--userTabContextMenuTop: -5px;
}
/* Make space to inline the menu */
#context_closeTabOptions:not([disabled]) {
height: calc(var(--userCloseTabItems) * var(--userCloseTabMenuItemHeight) + var(--userCloseTabMenuOffset)) !important;
}
/* Move "Close Tab Options" menu items into menu BUG: MUST HOVER TO VIEW ITEMS */
#closeTabOptions {
margin-inline-start: calc(var(--userTabContextMenuOffset) - var(--userTabContextMenuWidth)) !important;
margin-top: var(--userTabContextMenuTop) !important;
width: var(--userTabContextMenuWidth) !important;
}
글쓴이 cor-el 수정일시
1. Launch Firefox, visit about:support or click on Menu > Help and select “Troubleshooting Information”. 2. Click “Open profile folder” 3. Create a new folder called “chrome” 4. Open notepad and copy and paste the following CSS rules into it /* Values for spacing of items */
- root {
--userCloseTabItems: 2; --userCloseTabMenuItemHeight: 1.7em; --userTabContextMenuWidth: 178px; }
/* Hide "Close Tab Options" label/icon */
- context_closeTabOptions > label,
- context_closeTabOptions > hbox {
display: none !important; } /* Make space to inline the menu */
- context_closeTabOptions {
height: calc(var(--userCloseTabItems) * var(--userCloseTabMenuItemHeight)); } /* Move "Close Tab Options" menu items into menu BUG: MUST HOVER TO VIEW ITEMS */
- context_closeTabOptions > menupopup {
display: -moz-popup !important; -moz-appearance: none !important; visibility: visible !important; border: none !important; box-shadow: none !important; margin-inline-start: calc(3.4px - var(--userTabContextMenuWidth)) !important; margin-top: 0 !important; }
/* Hide scroll triangles */
- context_closeTabOptions .scrollbutton-up,
- context_closeTabOptions .scrollbutton-down {
display: none !important; } 5. Click File > Save as, type the filename as “userChrome.css”, choose ” All files” for Save as type, and save the file to the desktop. 6. Now copy the userChrome.css file and paste in the chrome folder we created in the profile folder in the third step. 7. Switch to Firefox, visit about:config, search and change the following pref to true toolkit.legacyUserProfileCustomizations.stylesheets 8. Close and relaunch the Firefox browser. Ensure you’ve more than one tab open, right-click and hover over to notice “Close Tabs to the Right” and “Close other Tabs” in place of “Close Multiple Tabs” submenu.
글쓴이 Pallavi kumari 수정일시
The value was already 'false'. This is not the problem. It seems that this was implemented as part of a bugfix: https://bugzilla.mozilla.org/show_bug.cgi?id=887515.
선택된 해결법
Michał Kopeć has created an addon which (re)adds the option to delete all tabs to the right to the main context menu: https://addons.mozilla.org/en-US/firefox/addon/close-tabs-right/
In Firefox 78, the Tab context menu has been changed to add a new "Close Multiple Tabs" submenu. Inside of this submenu are options to "Close Tabs to the Right" and "Close Other Tabs".
This change was made for the following reasons:
As feature are added and context menus grow, we would like to keep the size of the menu short enough to be read quickly. One of the ways we can do this is to group similar commands. By grouping the commands that close multiple tabs together, we can shorten the height of the context menu by one menuitem. It should be noted that we also do not want to remove context menuitems just for the sake of it because some context menuitems are the only accessible non-keyboard-shortcut way for keyboard-only users to access such functionality as Pin Tab, Mute Tab, Duplicate Tab, etc. Some users have reported that they accidentally clicked the "Close Tabs to the Right" and the "Close Other Tabs". While a user has the ability to restore their tabs through the "Undo Closed Tabs" menuitem, some data may have been lost as well as potential increased network usage if we are unable to restore the pages from the Firefox cache. We decided that adding a little "speed bump" before a large destructive action could benefit users. We prefer this over a modal dialog that requires users to move their mouse across the screen and thus requires more time. The "Close Multiple Tabs" submenu provides us an area to add some extra features that users have asked for over the years such as a "Close Tabs to the Left" option.
gershonido said
Michał Kopeć has created an addon which (re)adds the option to delete all tabs to the right to the main context menu: https://addons.mozilla.org/en-US/firefox/addon/close-tabs-right/
You may want to mark your reply as the Solution (since there's no "Best Workaround" button) so people can find it more easily in this long thread. There's usually a link/button/menu item to the right of the reply (or possibly below it) for that purpose.
This isn't just in the beta, it's released and is just plain stupid. Why make something used regularly HARDER and more cumbersome to use? Shouldn't need an add-on to bypass stupid changes. PUT IT BACK or give us an option within Firefox to put it back. Sheesh.