How to show url in address bar and not other stuff
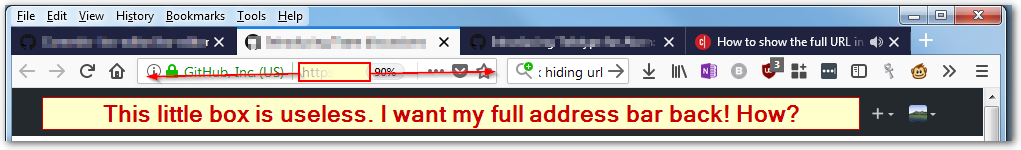
Over the years user interface changes have been eating away at one of my primary memory and navigation tools: the address bar. Now it's gone way too far. On secure connections with valid signed certificate even the `http:` is partially hidden, making the address bar completely useless. I want to use the full extent of the address bar space to be occupied BY THE URL of the page I'm on.
The name of the cert holder, the bookmark star, the pocket icon and the 3 dots can all go find some other place to live -- They're all useful, I don't object to their existence. I just object to them obscuring the address bar.
See attached image.
Todas las respuestas (5)
Firefox lets you customize and manage toolbar and overflow menu. Go to options and select customize. There you can drag items and customize as per your requirement.
sharique_11 said
Firefox lets you customize and manage toolbar and overflow menu. Go to options and select customize. There you can drag items and customize as per your requirement.
That allows me to customize the space around the address bar, but it doesn't let me manipulate the extra things inside the address bar which I don't want there.
For the "page actions" area on the right end of the address bar:
- right-click > Remove from Address Bar should work for Pocket and the bookmark star
- you can use a custom style rule to hide or compress the ••• menu button (for example: https://support.mozilla.org/questions/1184858#answer-1028665)
For the "identity" area:
- you can use a custom style rule to hide the Extended Validation (EVSSL) owner name, either always or until you hover the padlock (I think I've posted the rule(s) in other threads, but couldn't find it in a quick search)
Looking at your screenshot, some other style rules hacks you might consider are:
- hiding the zoom reset button from the address bar (you can reset using Ctrl+0) if you like
- shrinking the white space between toolbar buttons to make more space
Maybe I can work on it this evening.
Here's a thought. "Before and after" screenshot attached.
/* MaxAddress */
/* Reduce width of identity area (show more details on hover) */
#identity-box {
padding-left: 3px !important;
padding-right: 3px !important;
margin-right: 3px !important;
}
#identity-box.verifiedIdentity #identity-icon,
#identity-box.verifiedDomain #identity-icon {
width: 0 !important;
transition: width 250ms ease-in-out 250ms;
}
#identity-box.verifiedIdentity:hover #identity-icon,
#identity-box.verifiedDomain:hover #identity-icon {
width: 16px !important;
transition: width 250ms ease-in-out 1s;
}
#identity-box.verifiedIdentity #identity-icon-labels {
display: none !important;
}
/* Shrink page actions */
#pageActionSeparator {
display: none !important;
}
#urlbar-zoom-button {
margin: 0 !important;
}
.urlbar-page-action .urlbar-icon,
.urlbar-page-action.urlbar-icon,
.urlbar-history-dropmarker {
width: 20px !important;
padding-left: 2px !important;
padding-right: 2px !important;
}
/* Hide page actions until hovered */
#page-action-buttons:not(:hover) {
border-left: 7px solid #ddd;
border-radius: 14px;
width: 0 !important;
overflow-x: hidden;
}
#page-action-buttons:hover {
width: auto !important;
border-left-width: 0 !important;
}
/* Narrow the spacing between toolbar buttons */
#nav-bar .toolbarbutton-icon {
width: 20px !important;
padding-left: 2px !important;
padding-right: 2px !important;
}
#PanelUI-button {
margin-left: 0 !important;
border-left: none !important;
}
#PanelUI-menu-button, .toolbarbutton-badge-stack {
padding-left: 0 !important;
padding-right: 1px !important;
}
That would be for a userChrome.css file. https://www.userchrome.org/how-create-userchrome-css.html